1.編輯器我選擇 sublime text ,好安裝、看比較習慣(但我比較喜歡舊版文字配色)
2.建立個.txt檔,然後附檔名改成.html,就可以拖曳到 sublime text 撰寫。
3.再建立個.txt檔,然後改成 .CSS
所以會有2個檔案【H1.html 、 C1.CSS】(我放在同個資料夾裡,再把資料夾拖到sublime text)
4.再來讓這兩個網頁有"連結",在【H1.html】寫下列程式碼
<link href="C1.css" rel="stylesheet" type="text/css">
<div id="T1">測試</div>
注意 href="" 裡面的值就好 ,因為H1.html、C1.CSS 在同個資料夾,所以值寫C1.css就好了
若在下層資料夾則是 資料夾名稱/檔名.css
點開 H1.html 會跳出這個頁面
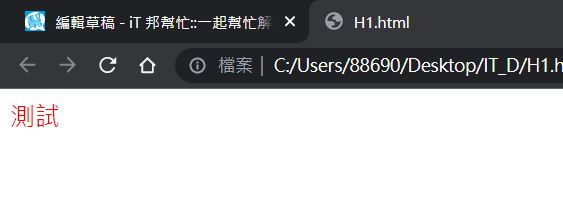
5.來看看 是否"連結成功",在【C1.CSS】寫下列程式碼
#T1{
color: red;
}
上面 #T1 是對應 div 的id="T1" ,且id內的值不可重複
可以重複的是 class="T1",但#T1 要改成 .T1 (關鍵字搜尋 CSS選擇器,有更詳細的說明)
6.若【C1.CSS】的程式碼生效,字會變成紅色的,若想要其他樣式,網路上再查即可
今天先這樣,明天見,謝謝。
